Images do not always appear on a website for all users.
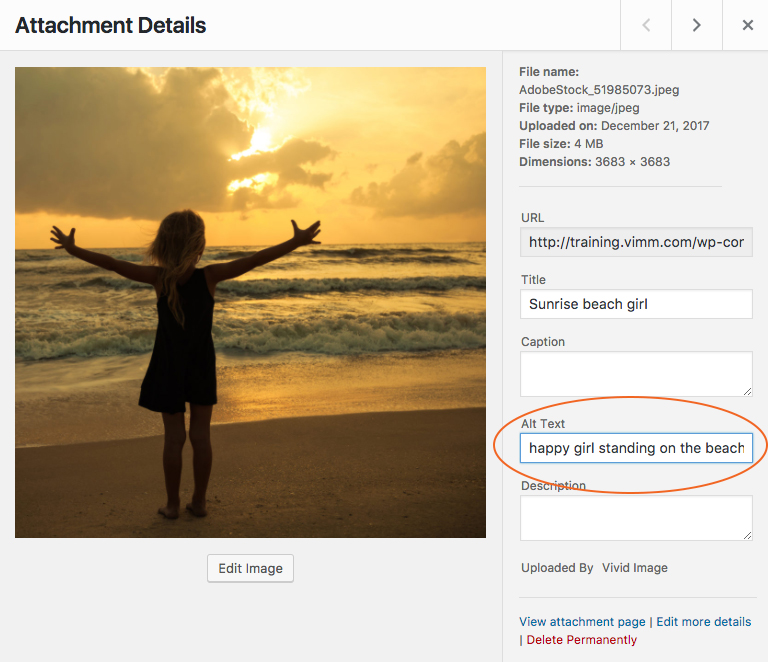
 Some users are unable to see the screen, and some users have limited internet connection that doesn’t always allow the images to open. It is important to provide Alt Text (literally meaning ‘Alternative to the image’) for when the images are not available so that the user still is able to understand the message of the page. Be sure to always give a brief description of the image in the Alt Text box so that the user can understand what is taking place in the photo. (Example: use “happy girl standing on the beach watching sunrise” rather than “girl”.) Never use the camera number such as IMG_1234.jpg for the alt text.
Some users are unable to see the screen, and some users have limited internet connection that doesn’t always allow the images to open. It is important to provide Alt Text (literally meaning ‘Alternative to the image’) for when the images are not available so that the user still is able to understand the message of the page. Be sure to always give a brief description of the image in the Alt Text box so that the user can understand what is taking place in the photo. (Example: use “happy girl standing on the beach watching sunrise” rather than “girl”.) Never use the camera number such as IMG_1234.jpg for the alt text.
Rules for adding images
- Always add your alt text to the image in the media library before placing the image on the page. That is the only way to make sure that the image will always have the alt text associated to it. If you add the alt text to the image when it is already on the page or post, it will only add it for that specific page or post. It will not connect it to the image everywhere else on the site.
- If possible, it is best to refrain from adding images that are purely for decoration. However, if you must add an image does not add any value to the page and is just for decoration, type in two quotation symbols (Example: “” ) into the alt text box. Doing so will notify the screen reader to skip that image when reading the page.
- Never use just an image on a page or post without any text. Always add some content to the page or post in case the image is not able to be seen or read by a screen reader. Event posters or brochures are a common way to advertise on your website. However, when the user is unable to see the image, they are unable to get any of the information. It is always best practice to add the important information in the text as well, even if it appears in an image of the poster.
Adding alt text to an image already on a page
If you need to add alt text to an image that is already on a page or post, the best practice is to go to the media library and add alt text to the image there and then drop that revised image onto the page or post after you have saved it.
Specific alt text for a specific page
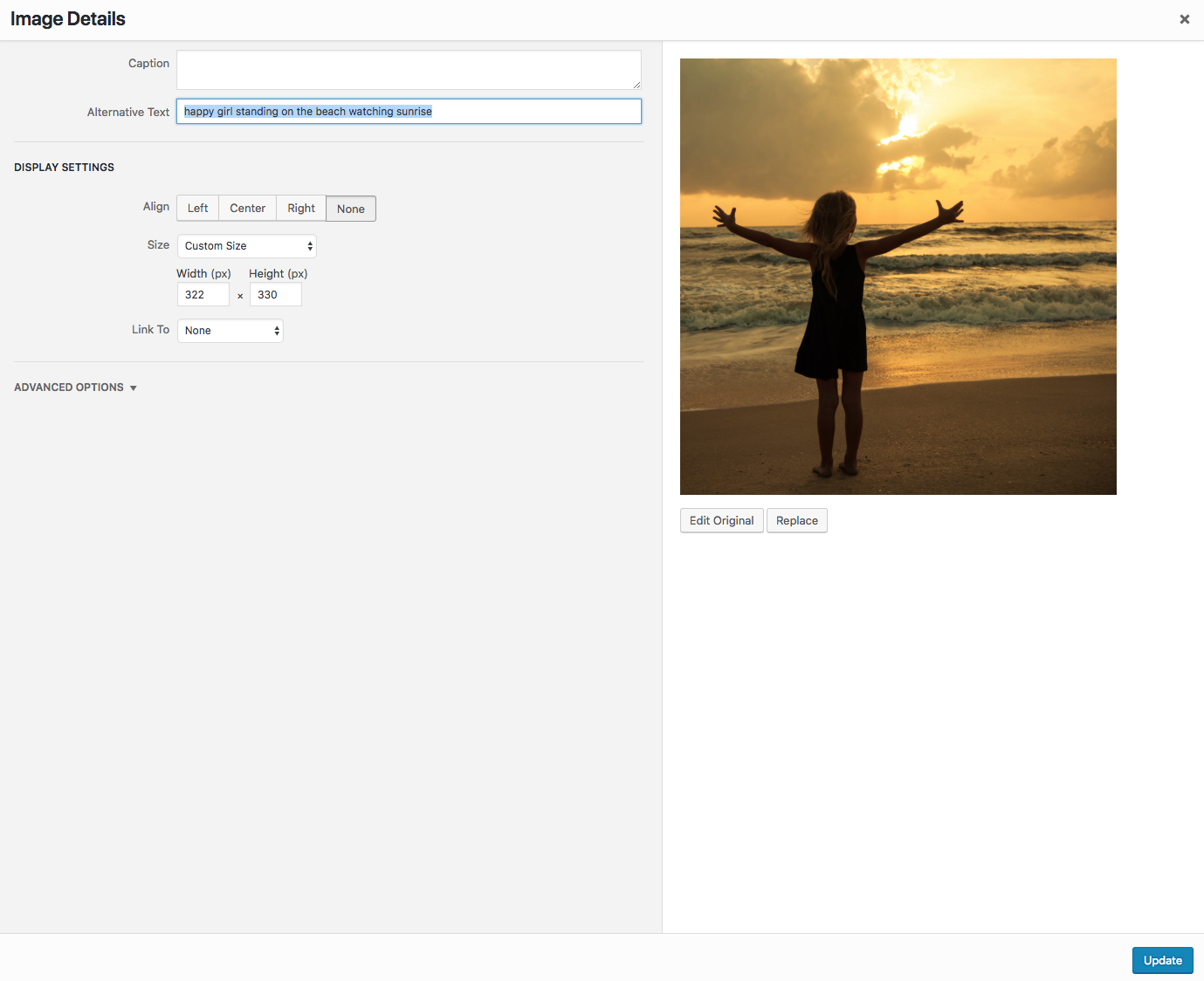
The only time you should add alt to an image that is already on a page is if you want to have specific alt text for that specific page only. Remember, this will only add alt text to the image on this specific page and it will not be added to the image in the media library. The next time you place the same image onto another page from the media library, it will not remember the alt text you added this way.

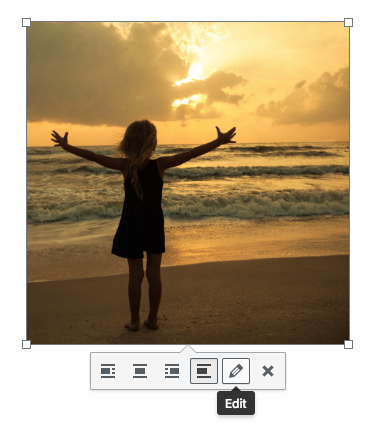
To add alt text to an image that is already on the page, do the following:
- Click on an image, then click Edit
- Add the alt text in the area provided, then click Update.