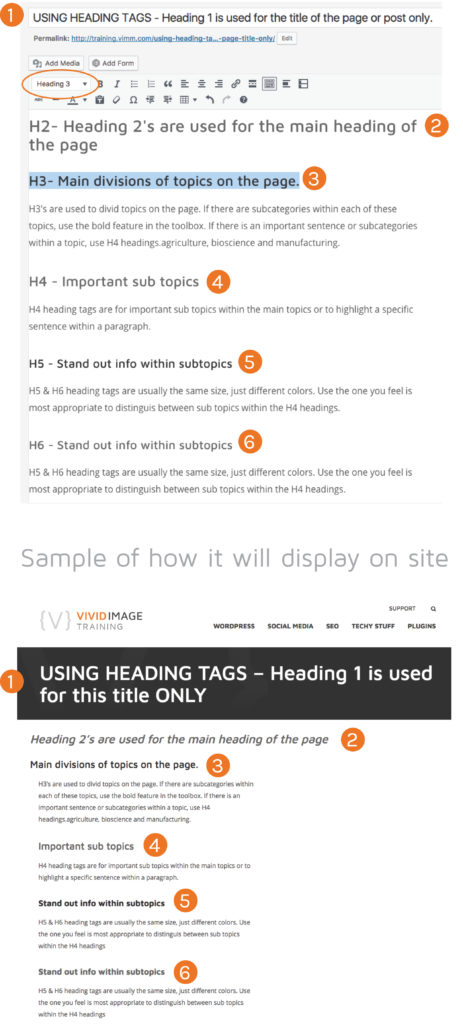
H2—Main heading
Heading 2’s are used for the main heading of the page after the Page Title (H1).
H3—Main divisions of topics on the page.
H3’s are used to divide topics on the page. If there are subcategories within each of these topics, use the bold feature in the toolbox. If there is an important sentence or subcategories within a topic, use H4 headings. (Examples of H4 categories: Agriculture, Bioscience, and Manufacturing.)
H4—Important subtopics
H4 heading tags are for important sub-topics within the main topics or to highlight a specific sentence within a paragraph.
H5—Stand out info within subtopics
H5 & H6 heading tags are usually the same size, just different colors. Use the one you feel is most appropriate to distinguish between sub-topics within the H4 headings.
H6 – Stand out info within subtopics
H5 & H6 heading tags are usually the same size, just different colors. Use the one you feel is most appropriate to distinguish between sub-topics within the H4 headings.
The main thing to remember about headings when creating a page or post is to follow the reading order with the use of Heading tags and to use them in order consistently throughout the website. Screen readers can read the page via headings only so it is important that headings are used in the correct way and that heading numbers are not skipped. Example… Start with an H2, then use an H3 for sub-headers, add H4’s and continue as needed to divide the content. Don’t skip numbers between headers and use an H5 instead of an H3 or H4 just because it looks better, you need to follow the heading number order in order for the content to read correctly via a screenreader.
Note: Headings will be styled to match your individual website.