If you’ve ever had trouble editing a text widget, here are some tips and tricks on how to get your text widget to look just right.
Editing Text Widget
Trying to get styling added to a text widget can be a little difficult. A text widget reads HTML in order to achieve styling. If you’re not familiar with HTML sometimes figuring out how to make the text look good can be tricky. Here’s is a great tip on how to update that text widget without writing any code.
Use a blank/test post or page
The best way to get around writing code for a text widget that needs updating is to use a text post or page for testing. You can use either one as they will both give you what you need. It can be handy to always have one in draft mode that you can use that no user on the front-end of your website will be able to see, especially if you make updates often.
Go to your text post or page, and add your content like you would any other post or page. Go through and add your styling (ie. bold, bullets, links). Save this page as a DRAFT. (Remember, don’t publish this page. It’s only for your use.)

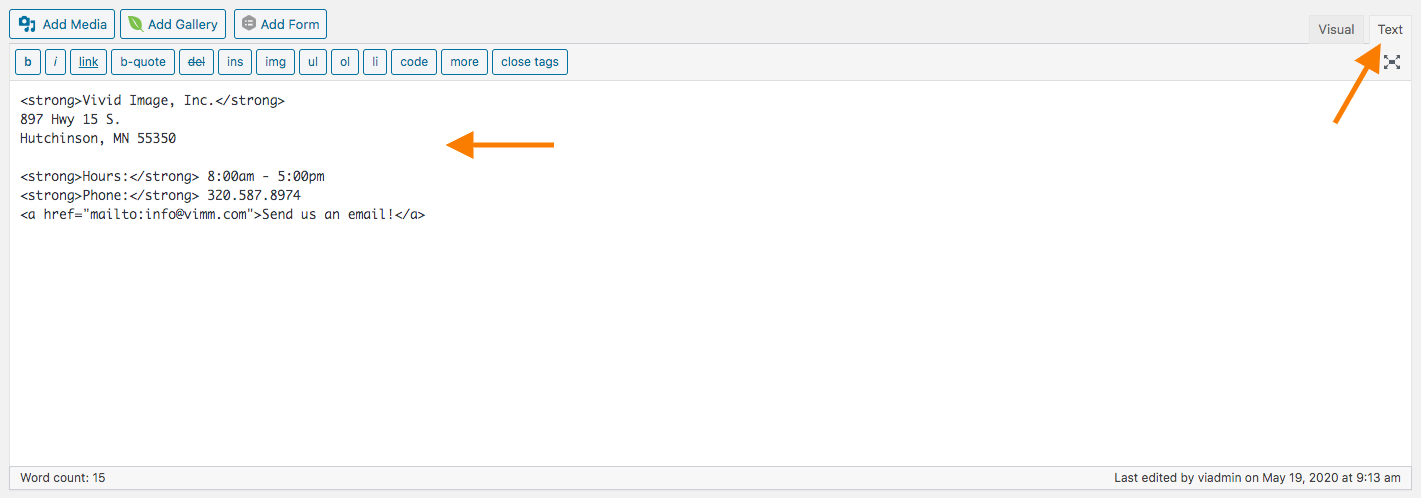
Then, in the top right corner of the editor, switch your view from “Visual” to “Text”. This will give you all of the HTML that is creating the styles to your content. Copy all of the content that you want in your text widget.

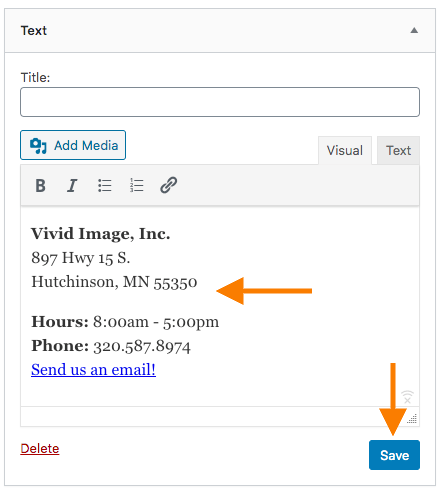
Now, go to your widgets and locate the text widget you want to edit. Paste in the code you just copied. You can paste your code in the “Visual” or “Text” tab.
After you’ve pasted your text in, click the blue “Save” button.

Saving a Text Widget for Later
This is a great little tip if you know you’ll be reusing a text widget in the future. Most often this happens during the holidays or summer when a company’s hours may shift a little bit.
Inactive Widgets
If you know you’ll be reusing a widget in the future, you don’t have to get rid of it completely and try to remember months later how you styled it. In the widget area of your website, there is a featured called “Inactive Widgets”. This area saves widgets for later use. It can come in handy if there are times when you want to make sure you don’t lose something in case you need it in the future.
Simply click and drag your old widget from it’s spot down into the “Inactive Widgets”.

When it comes time to use that widget again, all you need to do is click and drag it back up to the widget area where you want it to show up. All of your styling will still be there.