Buttons
Make a link stand out by adding a button to your page or post.
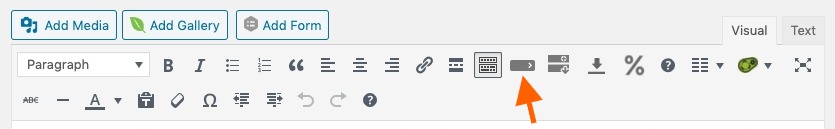
- Start in the visual editor of your page/post.
- Click on the button symbol in the toolbar.

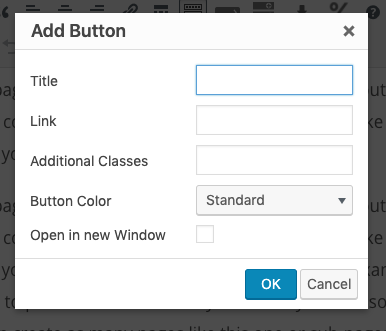
- Title: this will be the text that shows inside your button.
Link: put a URL here to link the button to a new page.
Open in New Window: if the link will be taking the visitor outside of your site, check this box.

- Click Ok: code will be added that looks similar to below. To visually see the button, preview or publish your page/post.

Accordions
Shorten the length of your page by organizing content into an accordion.
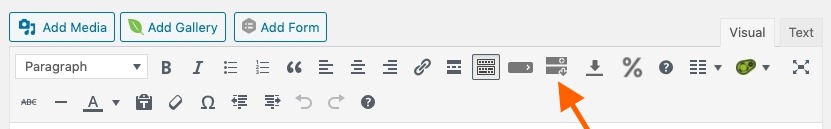
- Start in the visual editor of your page/post.
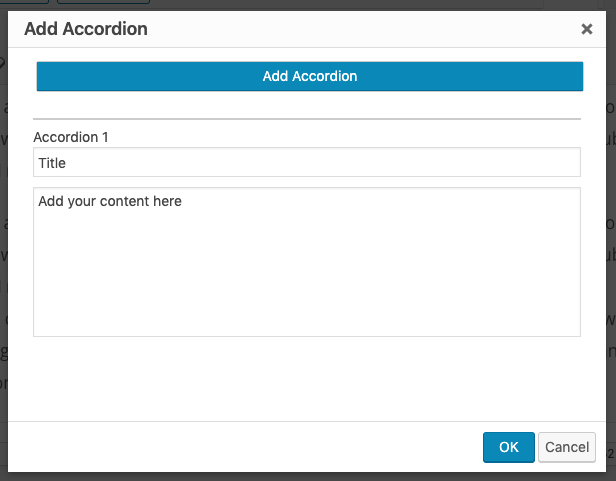
- Click on the accordion symbol in the toolbar.

- Accordion Title: this text will be the headline that always shows for the section of content.
Content: this content will show when a person clicks to open the accordion.
Add Accordion Button: adds more sections into the accordion by clicking on Add Another Accordion button. Keep adding as many accordions as you like and then click the Submit button.

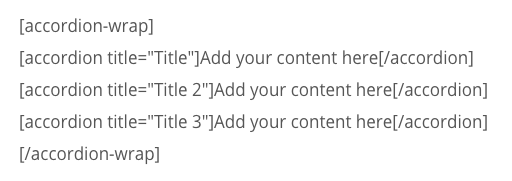
- After you click “OK”, code will be added that looks similar to below. To visually see the accordion, preview or publish your page/post.

- This is how it will appear on the page – the accordions will appear closed until the user clicks the arrow symbol on the right to open it. Try it here. (Styling will vary according to your site design.)
Tips for Accordions
Accordions can be tricky sometimes. When you insert an accordion, you’ll notice that all of the content ends up being lumped into one big paragraph. You need to go through the content and organize it a bit if you want to style it more than just a paragraph.
Use soft returns (Shift+Enter) to prevent big spaces
This stacks the accordion information like the above photo. Go through the content and look for the start and ends of the accordions. This helps separate them a bit making them easier to read.
Don’t use a hard return (Enter) after the title
- For your first paragraph, we recommend keeping it with the accordion title. If you do a regular enter, it will create a large gap on the front-end (what the viewer sees) of the site in between the accordion title and content.
- After the first paragraph, if you have more than one, feel free to use a hard enter.
- Leave the [/accordion] at the end of the last paragraph. If you use a regular return, just like the top of the accordion, it will give you a big space at the bottom.
Style as normal
Once you have everything organized and easy to read, style, and add links as you usually would. Keep away from adding heading styles to the first sentence of the accordion and the last. This will mess with the accordion a bit and can sometimes break it. Feel free to use them further down in the accordion content.
Each site is different
No two websites are alike. Depending on how your site has been designed, some of these tips may or may not work. If you have major issues or something just isn’t working out, please contact us and we can help you figure it out.